Cookie banner settings
When using the Taboola Pixel app, make sure that your cookie banner has been set up appropriately in Shopify. Otherwise, Shopify will not be able to track Taboola pixel events.
Make sure to review each of the sections below.
A technical noteThe Taboola Pixel app uses the Shopify API to pass events. Without an appropriate cookie banner, the Shopify API will not pass events to Taboola.
General cookie banner settings
-
Open your Shopify dashboard.
-
Select
Settings>Customer privacy. -
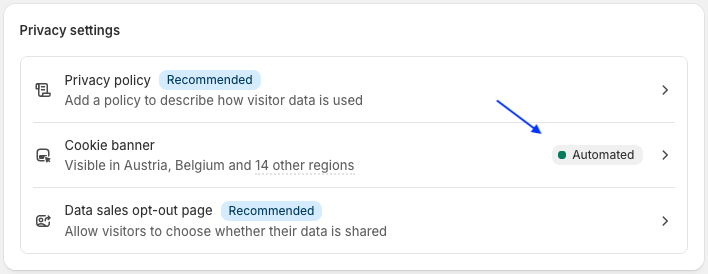
(Recommended) Verify that your cookie banner is enabled for the relevant countries:

- If you do remove Shopify's native cookie banner, make sure to install a privacy app with its own banner
(Alternatively, under
Edit regions, remove all countries.)
Cookie banner at checkout
If your website funnel sends the user directly to Shopify checkout, then you must enable the cookie banner in checkout. Otherwise, Shopify will not notify Taboola of any events throughout the checkout flow.
- In your Shopify dashboard, select
Settings>Customer privacy. - Scroll down to the
Checkoutsection and enableShow cookie banner in checkout. - Click on
Save(at the top of the screen).
Updated 5 months ago
