Add the base pixel in Google Tag Manager (using custom HTML)
Set up the base pixel in GTM (Google Tag Manager), using a code snippet from Taboola.
Overview
To add the base pixel using custom HTML (no editing required), follow the guidelines below.
Advantages of using this flowNo editing required - just copy a ready-to-go code snippet from Realize.
See also
- For a list of available flows, see: The base pixel
- For an overview of conversion tracking, see: Conversion tracking
Shopify store owners should use our Shopify app.
Realize
Obtain the base pixel code snippet
-
Open Realize, and select the account (top, left) that you will use to track conversions.
-
In the sidebar (left), select
Tracking. -
Click on
Account Tracking Setup(top, right):
-
Select
Manuallyas theSetup Method, and click onContinue. -
Mouse over the code snippet and click on
COPY TO CLIPBOARD. -
Leave Realize open and continue with the GTM setup below.
GTM
First steps
If you have not already done so, open your Google Tag Manager workspace:
-
Open Google Tag Manager.
(You may be prompted to log in with Google.)
-
Under
Container Name(left), click on the relevant container.Note the
Container ID("GTM-XXXXXXXX") on the far right.(You can change your selection later, by clicking in the top, left corner.)
-
Select a workspace (top, left), or just use the
Default Workspace:
Containers & workspaces
- Containers (Official docs)
- Workspaces (Official docs)
Add the base pixel custom HTML
In your GTM dashboard:
-
In the navigation panel (left), select
Tags.
-
Click on
New(top, right):
-
Click on the
Tag Configurationcard. -
Under
Custom, selectCustom HTML. -
Paste in the code snippet that you obtained from Realize (previous section).
-
Click on the
Triggeringcard. -
Select
All Pages. -
Click on
Save(top, right):
-
When prompted, enter a descriptive name for the tag - e.g.
Taboola Base Pixel.
At this stage, your changes are not live - you still need to publish them.
Preview your changes (optional)
Although, you have added the tag within GTM, your changes are not live yet - you still need to publish them.
You can optionally preview (test-drive) your changes before you publish them. If you prefer to publish your changes immediately, skip ahead to the next section.
The
Publishaction will publish all recent changes - including changes made by other team members within this GTM workspace.
When to use preview
- Other team members are making changes in the same GTM workspace.
- You want to confirm your setup before you publish it.
- You want to test why a tag is not working as expected.
In your GTM dashboard:
-
Click on
Preview(top, right). -
Enter the URL of the page where the customer journey begins (e.g. the landing page). Then click on
Connect:- The Tag Assistant is opened in a new tab.
- If the connection is successful, your webpage is opened in a separate window.
-
Once a connection is made, click on Continue.
-
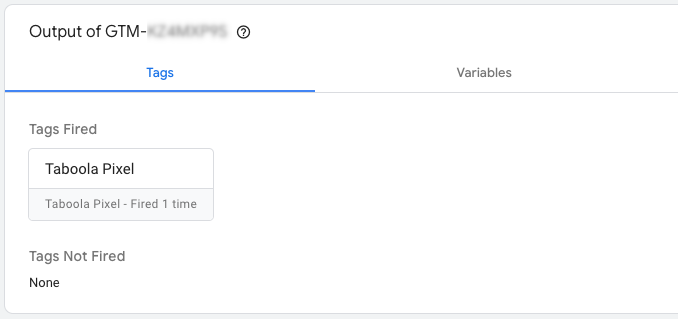
Review the
Outputwindow to see which tags were fired:
-
Click on the
Closeicon (top, left) to stop debugging:
-
Once you are done with the Tag Assistant, close the browser tab.
Publish your changes
The
Publishaction will publish all recent changes - including changes made by other team members within this GTM workspace.
- Click on
Submit(top, right). - Review the
Workspace Changes.This is the set of changes that will be deployed.
- (Optional) Enter the following fields:
Version Name- e.g."Taboola Base Pixel"Version Description- e.g."Added the Taboola base pixel".\
The above fields can help when reviewing a history of changes to your GTM container.\
- While you wait for GTM to publish your changes, sing like no one is listening :)
- Once published, a summary page appears.
What's next?
Well done - you have added the base pixel using GTM!
Next...
- Verify that the base pixel is running smoothly.
- Add event pixels
and verify that they are running smoothly.
- Alternatively, add URL-based conversions.
and verify that they are running smoothly.
Additional info
Basic terms
- Taboola pixel - a Taboola code snippet that tracks user activity and gathers information about browsing behavior.
- Tag - (aka marketing tag) a code snippet that collects data from your website - e.g. Taboola pixel.
- GTM (Google Tag Manager) - a dashboard provided by Google to manage your tags.
Allows you to add, remove, disable and test-drive tags.
- GTM container - A collection of your tag definitions in GTM.
(You can create multiple containers.)
- GTM container code - A Google code snippet that injects all tags from your GTM container into your web page.
GTM resources
- Get started with Tag Manager (Official docs)
- Set up your Google tag (Official docs)
- Google Tag Manager ID (aka Container ID) and how to get it (An in-depth tutorial for beginners)
Updated 5 months ago
