FrontPage / HP4U integration
Introduction
Taboola's FrontPage for Newsroom provides real-time engagement data, and allows you to A/B test headlines and images on your homepage.
Taboola's HP4U (Home Page For You) generates personalized recommendations on your homepage, boosting user engagement.
Both solutions rely on a detailed mapping of your homepage, and share a common integration. These steps are outlined below.
A/B Testing
To ensure a smooth HP4U integration, Taboola implements a gradual rollout, via A/B Testing.
In a typical rollout plan, the following test groups are used: 1%, 10%, and 90%.
(A control group of 10% is maintained post-rollout.)
A/B testing is carried out by Taboola - without any action on your side.Using a special event exposed by HP4U, you can track if the current user is in the control or test group, and report this to your analytics tool.
For more information, contact your Taboola Newsroom Engagement Manager.
A bird's-eye view
The following summary provides a bird's-eye view of the integration:
Homepage
- Add the relevant
<script>tags to your homepage.- Add
data-tbattributes to all relevant HTML tags on your homepage.- Notify Taboola so that they can complete your server-side configuration.
Article pages
- Add the relevant
<script>tags to your article pages.Validation and verification
- Validate that you have tagged your homepage correctly.
- Verify your implementation.
Add scripts to the homepage
loader.js
- Add the Taboola loader script to your homepage, inside the
<head>section (see below). - Fill in your param values - or use the prefilled script provided by your Taboola Newsroom Engagement Manager.
<script>
window._taboola = window._taboola || [];
_taboola.push({homepage: 'auto'});
!function (e, f, u, i) {
if (!document.getElementById(i)) {
e.async = 1;
e.src = u;
e.id = i;
f.parentNode.insertBefore(e, f);
}
}
// Fill in your Publisher ID _or_ Network ID (an alphabetic string, as provided by Taboola):
(document.createElement('script'),
document.getElementsByTagName('script')[0],
'//cdn.taboola.com/libtrc/<publisher-id>/loader.js',
'tb_loader_script');
if (window.performance && typeof window.performance.mark == 'function') {
window.performance.mark('tbl_ic');
}
</script>| Param | Instructions |
|---|---|
|
Fill in an alphabetic Publisher ID or Network ID, as provided by Taboola. If your Publisher ID is
***Note: |
newsroom.js
- Immediately below the above script, add the Taboola newsroom script (see below).
- Fill in your param values - or use the prefilled script provided by your Taboola Newsroom Engagement Manager.
<script>
window._newsroom = window._newsroom || [];
window._newsroom.push({pageTemplate: 'home'}); // Fill in your template name, as provided by Taboola
window._newsroom.push({pageDashboard: 'home'}); // // Fill in your template name, as provided by Taboola
window._newsroom.push('auditClicks');
window._newsroom.push('trackPage');
!function (e, f, u) {
e.async = 1;
e.src = u;
f.parentNode.insertBefore(e, f);
// Fill in your Publisher ID (an alphabetic string, as provided by Taboola):
}(document.createElement('script'),
document.getElementsByTagName('script')[0], '//c2.taboola.com/nr/<publisher-id>/newsroom.js');
</script>| Placeholder/Param | Instructions |
|---|---|
|
Fill in your alphabetic Publisher ID, as provided by Taboola. If your Publisher ID is
***Note: |
|
Fill in your template name, as provided by Taboola. |
|
Fill in your dashboard name, as provided by Taboola. |
Guidelines
- Load the scripts as soon as possible - without any lazy loading.
- Do not split a given script into multiple parts. This can cause a race condition and may result in a** loss of data**.
Tag the homepage
Regions, items & properties
First steps
Prior to the implementation, your editorial team will work with Taboola to document all regions and items on your homepage.
You must tag all regions and items - including those that will not be personalized by Taboola.This allows Taboola to track performance and prevent duplicate items.
Terminology
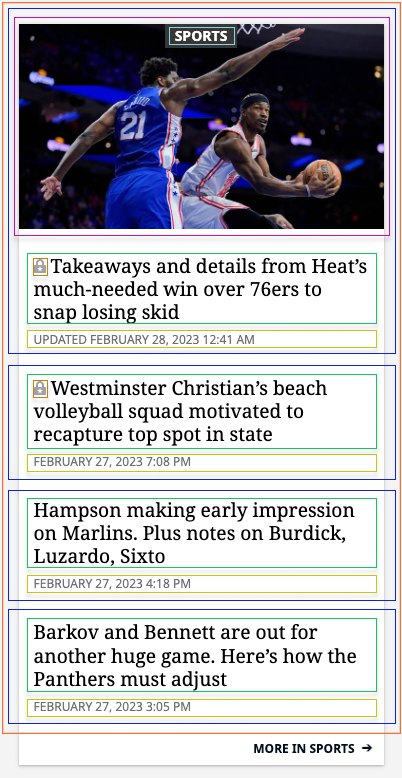
Refer to the sample screenshot, below.
- Region - a group of related items on the homepage - e.g. a group of items that belong to
Sports.- In the screenshot below, the region is marked in orange (the outer rectangle).
- Item - a content slot on the homepage. Each item contains properties that must also be tagged.
- In the screenshot below, the region contains 4 items, each marked in blue.
- Properties - The properties of a given item - e.g. category, thumbnail, links, title, date etc.
- In the screenshot below, each visible property is marked in a different color:
- Title - in green
- Date - in yellow
- Thumbnail - in pink (first item only)
- Category - in light blue (first item only)
- Premium icon - in brown (first 2 items only)
- In the screenshot below, each visible property is marked in a different color:
A sample screenshot

Sample walkthroughFor a guided walkthrough of how to tag the region depicted above, see the sample walkthrough.
Tagging steps
Tag all regions
For each region on the homepage:
- Add a
data-tb-regionattribute to the<div>or HTML block element that wraps that region. - Set the attribute value to the region name.
<div class="section-sports" data-tb-region="sports">
Refer to the scoping sheet provided by your Taboola Newsroom Engagement Manager.
Region guidelines
- All regions must be tagged - including regions that will not be personalized by Taboola.
- Do not nest a region within another region.
- Make sure that every item is enclosed within a region.
- Assign a region name to each
data-tb-regionattribute:
- The name must be unique.
- Choose a descriptive _name _- e.g.
sport. Avoid using names likeregion-1,region-2, etc.
Tag all items
For each item (content slot) in a given region:
- Add a
data-tb-region-itemattribute to the HTML element for that item. - Set the attribute value to an empty string - or leave out the value altogether.
<article class="card" data-tb-region-item><article class="card" data-tb-region-item="">
Item guidelines
- All items must be tagged - including items that will not be personalized by Taboola.
There is one exception to this rule: if a given content slot is dedicated to sponsored content or other ad units, then it should not be tagged.
- Do not assign a value to the
data-tb-region-itemattribute.- Make sure to tag all relevant item properties - see next section.
Tag all item properties
- For each property in a given item, add the relevant
data-tbattribute.See below: Available data attributes
- Set the attribute value to an empty string - or do not provide an assignment at all.
An example - tagging the item's thumbnail:
<img src="https://www.example.com/latest-news/gbiv68/picture272621373/alternates/LANDSCAPE_768/Heat76ersBasketball%20(1).JPG"
alt="Takeaways and details from Heat’s much-needed win over 76ers to snap losing skid"
loading="lazy" data-tb-thumbnail><img src="https://www.example.com/latest-news/gbiv68/picture272621373/alternates/LANDSCAPE_768/Heat76ersBasketball%20(1).JPG"
alt="Takeaways and details from Heat’s much-needed win over 76ers to snap losing skid"
loading="lazy" data-tb-thumbnail="">
Property guidelines
- Tag _all _relevant properties in the item.
Any property that needs to change when providing personalized content must be tagged.
- Note: different items within the same region might have different properties.
E.g. some items might display an
thumbnail, and others not.- Note: not all properties are visible.
E.g. the link property is not visible.
- Do not assign a value to the
data-tbattribute.
### IMPORTANTIf any needed properties are not tagged, then Taboola will not be able to update them.
In that case, when Taboola provides personalized content, those properties will be incorrect.
Data attributes
All supported data attributes are listed in the tables below.
For a guided walkthrough, see the sample walkthrough, below.
Region
Each region has a single, required attribute.
| Name | Data Attribute | Usage | Instructions |
|---|---|---|---|
| Region | data-tb-region | Required | ## Apply to the HTML container (e.g. <div>) that wraps the items in that region.Make sure to follow the guidelines. |
Item
Each item has a single, required attribute.
| Name | Data Attribute | Usage | Instructions |
|---|---|---|---|
| Item | data-tb-region-item | Required | Apply to the HTML element (e.g. <div>, <article>, etc.) that represents that item. |
Item properties
The commonly used attributes for item properties are listed below.
Tagging guidelines
- Occasionally, you may need to tag a given HTML element twice. For example, a link that wraps a title needs to be tagged as both a link and a title.
- Look carefully at the data attributes below:
- Some attributes are applied to the HTML element itself (e.g. the
<img>tag).- Some attributes are applied to the element that directly wraps that value (e.g. for
Title,Date, etc.)Make sure to tag the element that directly wraps that value (not a parent of that element).
| Name | Data Attribute | Usage | Instructions |
|---|---|---|---|
Title |
|
Required |
Apply to the HTML element that directly wraps the title (main headline) in that item. |
Link |
|
Required |
Apply to the |
Thumbnail |
|
Common |
Apply to the |
Date |
|
Common |
Apply to the HTML element that directly wraps the published/updated date in that item. |
Category |
|
Common |
Apply to the HTML element that directly wraps the category text in that item. Example 1 (an
Example 2 (an
|
Category Link |
|
Not common |
This attribute is required in certain cases only, and works together with Guidelines:
|
Author |
|
Common |
Apply to the HTML element that directly wraps the author text in that item. |
Description |
|
Common |
Apply to the HTML element that directly wraps the description (heading subtext) in that item. |
Alternative headline |
|
Not common |
If relevant, apply to the HTML element that directly wraps the alternative headline |
Item properties for special use cases
Data attributes for special use cases are listed below.Working with these attributes typically requires some customization.
To iron out a strategy, consult with your Taboola Newsroom Engagement Manager.
| Name | Data Attribute | Usage | Instructions |
|---|---|---|---|
Video icon |
|
Special Use Case |
Indicates that the |
Premium |
|
Special Use Case |
Indicates premium content - e.g. premium icons or text. |
Extension |
|
Special Use Case |
For special use cases only. For more detail, reach out to your Taboola Newsroom Engagement Manager |
Hide |
|
Special Use Case |
Indicates that Taboola should hide this content, when displaying a personalized recommendation. |
Custom |
|
Special Use Case |
If your item includes a property that is not listed on this page, then a custom property is needed for your account. For more detail, reach out to your Taboola Newsroom Engagement Manager |
A sample walkthrough
Refer to the sample screenshot, above.
- The code snippet below shows a sample region with 4 items before, tagging:
To expand the *untagged* code snippet, select the second tab (above)...<div class="digest">
<div class="paper">
<article class="card">
<figure>
<a href="https://www.example.com/sports/nba/heat/article272609902.html#storylink=hpdigest_sports"
class="image-link-macro kfocusable"
title="Takeaways and details from Heat’s much-needed win over 76ers to snap losing skid"
>
<img src="https://www.example.com/latest-news/gbiv68/picture272621373/alternates/LANDSCAPE_768/Heat76ersBasketball%20(1).JPG"
alt="Takeaways and details from Heat’s much-needed win over 76ers to snap losing skid"
loading="lazy" >
</a>
</figure>
<div class="label sticky">
<h2 class="impact caps h5" >
Sports
</h2>
</div>
<div class="package">
<h3>
<a href="https://www.example.com/sports/nba/heat/article272609902.html#storylink=hpdigest_sports"
>
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="14" viewBox="0 0 12 14">
<path fill="#a1a1a1" fill-rule="evenodd"
d="m22 556c2.1421954 0 3.8910789 1.683968 3.9951047 3.80036l.0048953.19964v2h1c.5522847 0 1 .447715 1 1v6c0 .552285-.4477153 1-1 1h-10c-.5522847 0-1-.447715-1-1v-6c0-.552285.4477153-1 1-1h1v-2l.0048953-.19964c.1040258-2.116392 1.8529093-3.80036 3.9951047-3.80036zm0 7-.7053423 2.02918-2.1478272.043769 1.7119017 1.297871-.622088 2.056231 1.7633558-1.227051 1.7633558 1.227051-.622088-2.056231 1.7119017-1.297871-2.1478272-.043769zm0-5c-1.0543618 0-1.9181651.815878-1.9945143 1.850738l-.0054857.149262v2h4v-2c0-1.104569-.8954305-2-2-2z"
transform="translate(-16 -556)" />
</svg>
Takeaways and details from Heat’s much-needed win over 76ers to snap
losing skid
</a>
</h3>
<div class="update-date time" data-originalDate="1677562907" >
Updated February 28, 2023 12:41 AM
</div>
</div>
</article>
<div class="package">
<h3>
<a href="https://www.example.com/sports/high-school/article272611517.html#storylink=hpdigest_sports"
>
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="14" viewBox="0 0 12 14">
<path fill="#a1a1a1" fill-rule="evenodd"
d="m22 556c2.1421954 0 3.8910789 1.683968 3.9951047 3.80036l.0048953.19964v2h1c.5522847 0 1 .447715 1 1v6c0 .552285-.4477153 1-1 1h-10c-.5522847 0-1-.447715-1-1v-6c0-.552285.4477153-1 1-1h1v-2l.0048953-.19964c.1040258-2.116392 1.8529093-3.80036 3.9951047-3.80036zm0 7-.7053423 2.02918-2.1478272.043769 1.7119017 1.297871-.622088 2.056231 1.7633558-1.227051 1.7633558 1.227051-.622088-2.056231 1.7119017-1.297871-2.1478272-.043769zm0-5c-1.0543618 0-1.9181651.815878-1.9945143 1.850738l-.0054857.149262v2h4v-2c0-1.104569-.8954305-2-2-2z"
transform="translate(-16 -556)" />
</svg>
Westminster Christian’s beach volleyball squad motivated to recapture top
spot in state
</a>
</h3>
<div class="time" >
February 27, 2023 7:08 PM
</div>
</div>
<div class="package">
<h3>
<a href="https://www.example.com/sports/mlb/marlins/article272610917.html#storylink=hpdigest_sports"
>
Hampson making early impression on Marlins. Plus notes on Burdick, Luzardo,
Sixto
</a>
</h3>
<div class="time" >
February 27, 2023 4:18 PM
</div>
</div>
<div class="package">
<h3>
<a href="https://www.example.com/sports/nhl/florida-panthers/article272611760.html#storylink=hpdigest_sports"
>
Barkov and Bennett are out for another huge game. Here’s how the Panthers
must adjust
</a>
</h3>
<div class="time" >
February 27, 2023 3:05 PM
</div>
</div>
</div>
<a href="https://www.example.com/sports/" class="more-link">
More in Sports
</a>
</div>- Click below to start. Once the walkthrough opens, click on each step:
- After tagging, the code snippet will look like this:
To expand the *tagged* code snippet, select the second tab (above)...<div class="digest">
<div class="paper" data-tb-region='sports'>
<article class="card" data-tb-region-item>
<figure>
<a href="https://www.example.com/sports/nba/heat/article272609902.html#storylink=hpdigest_sports"
class="image-link-macro kfocusable"
title="Takeaways and details from Heat’s much-needed win over 76ers to snap losing skid"
data-tb-link>
<img src="https://www.example.com/latest-news/gbiv68/picture272621373/alternates/LANDSCAPE_768/Heat76ersBasketball%20(1).JPG"
alt="Takeaways and details from Heat’s much-needed win over 76ers to snap losing skid"
loading="lazy" data-tb-thumbnail>
</a>
</figure>
<div class="label sticky">
<h2 class="impact caps h5" data-tb-category>
Sports
</h2>
</div>
<div class="package">
<h3>
<a href="https://www.example.com/sports/nba/heat/article272609902.html#storylink=hpdigest_sports"
data-tb-link data-tb-title>
<svg xmlns="http://www.w3.org/2000/svg" data-tb-premium width="12" height="14" viewBox="0 0 12 14">
<path fill="#a1a1a1" fill-rule="evenodd"
d="m22 556c2.1421954 0 3.8910789 1.683968 3.9951047 3.80036l.0048953.19964v2h1c.5522847 0 1 .447715 1 1v6c0 .552285-.4477153 1-1 1h-10c-.5522847 0-1-.447715-1-1v-6c0-.552285.4477153-1 1-1h1v-2l.0048953-.19964c.1040258-2.116392 1.8529093-3.80036 3.9951047-3.80036zm0 7-.7053423 2.02918-2.1478272.043769 1.7119017 1.297871-.622088 2.056231 1.7633558-1.227051 1.7633558 1.227051-.622088-2.056231 1.7119017-1.297871-2.1478272-.043769zm0-5c-1.0543618 0-1.9181651.815878-1.9945143 1.850738l-.0054857.149262v2h4v-2c0-1.104569-.8954305-2-2-2z"
transform="translate(-16 -556)" />
</svg>
Takeaways and details from Heat’s much-needed win over 76ers to snap
losing skid
</a>
</h3>
<div class="update-date time" data-originalDate="1677562907" data-tb-date>
Updated February 28, 2023 12:41 AM
</div>
</div>
</article>
<div class="package" data-tb-region-item>
<h3>
<a href="https://www.example.com/sports/high-school/article272611517.html#storylink=hpdigest_sports"
data-tb-link data-tb-title>
<svg xmlns="http://www.w3.org/2000/svg" data-tb-premium width="12" height="14" viewBox="0 0 12 14">
<path fill="#a1a1a1" fill-rule="evenodd"
d="m22 556c2.1421954 0 3.8910789 1.683968 3.9951047 3.80036l.0048953.19964v2h1c.5522847 0 1 .447715 1 1v6c0 .552285-.4477153 1-1 1h-10c-.5522847 0-1-.447715-1-1v-6c0-.552285.4477153-1 1-1h1v-2l.0048953-.19964c.1040258-2.116392 1.8529093-3.80036 3.9951047-3.80036zm0 7-.7053423 2.02918-2.1478272.043769 1.7119017 1.297871-.622088 2.056231 1.7633558-1.227051 1.7633558 1.227051-.622088-2.056231 1.7119017-1.297871-2.1478272-.043769zm0-5c-1.0543618 0-1.9181651.815878-1.9945143 1.850738l-.0054857.149262v2h4v-2c0-1.104569-.8954305-2-2-2z"
transform="translate(-16 -556)" />
</svg>
Westminster Christian’s beach volleyball squad motivated to recapture top
spot in state
</a>
</h3>
<div class="time" data-tb-date>
February 27, 2023 7:08 PM
</div>
</div>
<div class="package" data-tb-region-item>
<h3>
<a href="https://www.example.com/sports/mlb/marlins/article272610917.html#storylink=hpdigest_sports"
data-tb-link data-tb-title>
Hampson making early impression on Marlins. Plus notes on Burdick, Luzardo,
Sixto
</a>
</h3>
<div class="time" data-tb-date>
February 27, 2023 4:18 PM
</div>
</div>
<div class="package" data-tb-region-item>
<h3>
<a href="https://www.example.com/sports/nhl/florida-panthers/article272611760.html#storylink=hpdigest_sports"
data-tb-link data-tb-title>
Barkov and Bennett are out for another huge game. Here’s how the Panthers
must adjust
</a>
</h3>
<div class="time" data-tb-date>
February 27, 2023 3:05 PM
</div>
</div>
</div>
<a href="https://www.example.com/sports/" class="more-link" data-tb-category data-tb-link>
More in Sports
</a>
</div>Changing the homepage
Before publishing a new homepage layout, make sure to update your Taboola integration:
- Tag all affected regions and articles with
data-tbattributes.- Sync with your Taboola Newsroom Engagement Manager to update your server-side configuration.
Add scripts to the article pages
- Add the following script to each article, inside the
<head>section:
<script>
window._newsroom = window._newsroom || [];
!function (e, f, u) {
e.async = 1;
e.src = u;
f.parentNode.insertBefore(e, f);
}(document.createElement('script'),
document.getElementsByTagName('script')[0], '//c2.taboola.com/nr/<publisher-id>/newsroom.js');
</script>- Replace
<publisher-id>with your own Publisher ID (or Network ID), as provided by Taboola - or use the prefilled scripts that were provided.
| Placeholder | Description | Notes |
|---|---|---|
|
Your Taboola Publisher ID (or Network ID) |
An alphanumeric String, as provided by Taboola. If your Publisher ID is
|
Which pages?Place the script on each article or post - e.g. article posts, video posts, gallery pages, etc.
Guidelines
- Load the above scripts as soon as possible - without any lazy loading.
- Do not split a given script into multiple parts. This can cause a race condition and may result in a** loss of data**.
Cater for special use cases
During the initial scoping, you may decide to cater for special use cases - e.g. to implement a flow for premium content, or a flow for custom business logic.
This might include either of the following steps:
- Add metadata to your article pages - e.g. to tag certain pages as premium content.
- Provide Taboola with relevant hooks to your existing solution - e.g. so Taboola can insert icons or text, according to your own business logic.
The exact approach taken will vary, depending on your specific needs and preferences.
Consult with your Taboola Newsroom Engagement Manager to iron out a strategy that works best for you.
Validate your tagging
in order for HP4U and Newsroom to run smoothly, it's critical that all regions, items and properties are tagged correctly.
If tagging was not implemented fully and correctly:
- Personalized content may display incorrectly (or not at all).
- Curated content might be duplicated by personalized content.
To help with validation, Taboola provides a Chrome extension.
Which validations does it run?A list of validation rules run by the extension can be found in the appendix.
Tip: These rules can also provide a valuable guideline for tagging your homepage.
The Chrome extension
The Taboola Chrome extension provides a Head-Up Display (HUD) of your **HP4U **configuration, allowing you to validate your markup and fine-tune your settings.
Setup requirementsBefore your team can use the Chrome extension:
- Taboola must enable HP4U for the chosen domain.
- You must embed
newsroom.jsin your homepage, under that domain.- Each user that accesses the extension will need a
Taboola Newsroomuser account for that domain.To confirm that your setup is complete, reach out to your Taboola Newsroom Engagement Manager.
Additional resourcesThis page describes how to validate your markup.
For additional information about the Chrome extension, see the Taboola Newsroom Help Center.
Installing the extension
- Install the Taboola Chrome extension from the Chrome Web Store.
Tip: Once installed, click on Extensions
 and pin
and pin  the extension icon
the extension icon  .
.
The extension slide-out
- Open Google Chrome and browse to your homepage. Wait for the homepage to load fully.
Tip: Once you have enabled the extension, the icon turns blue
 once the page has loaded.
once the page has loaded. - Click on the extension icon
 to slide-out the extension window.
to slide-out the extension window.
Tip: You may need to click on Extensions
 to see the icon.
to see the icon. - If you are not logged into Taboola Newsroom, the extension will prompt you to log in.
In order to use the Chrome extension, you need a Taboola Newsroom account with the relevant permissions.
Two validation types
The Chrome extension supports 2 validation types:
- General (aka automatic) validations - these run automatically, as soon as
Display page markupis enabled (as explained below). - Property-specific (aka manual) validations - these can be enabled on a per-property basis.
Running general validations
-
Open the extension slide-out.
-
Enable the extension, using the toggle switch provided
 (top, right).
(top, right).- Tip: At any time, use this toggle to quickly view a 'clean' homepage (without annotations).
-
In the extension slide-out, select the
Validationtab, and click on theDisplay page markuptoggle switch (middle, right).
(middle, right). -
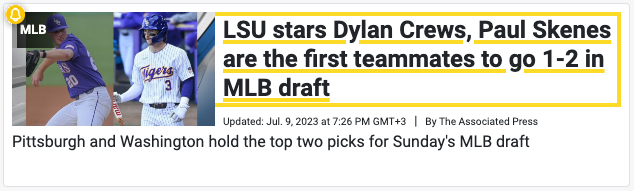
On your homepage, note how each item displays a validation icon
 (top, left):
(top, left):

-
Review each item of interest, and check for a failure or warning status:
Icon Status Description Failure 1 or more validations failed for this item. 
Warning 1 or more properties in this item might need fixing. 
Success All validations passed for this item. -
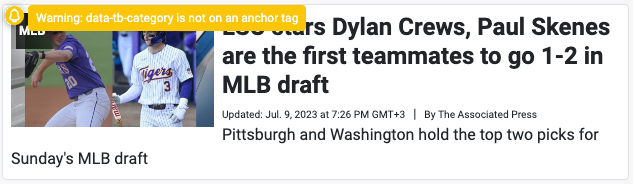
To see more information, mouse over the status icon:
 In the above example, the
In the above example, thedata-tb-categoryattribute was not applied to an anchor tag. Since the direct parent of the category text might be a different tag, this is a warning only.Mousing over the status icon will show all warnings (and errors) that apply to that item.
Running property-specific validations
Before you startIn order to run property-specific validations, you must turn on general validations.
-
In the extension slide-out, select the
Validationtab. -
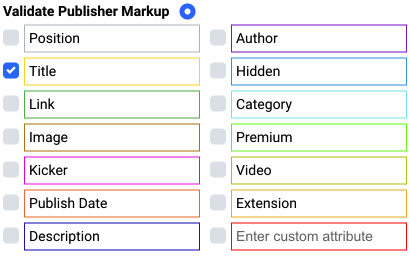
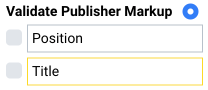
Locate the color-coded list of item properties (shown _ below_).
-
For each item property, use the checkbox provided to turn validations on/off.
-
The following example illustrates, using the
Titleproperty:-
Select
Title:
-
On your homepage, each**
Title** is annotated, using the same color as the property list:
-
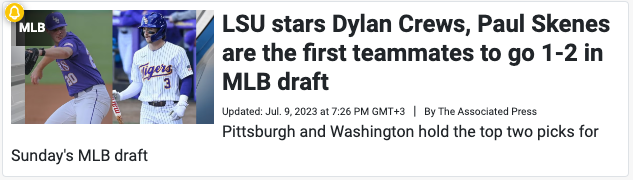
Deselect
Title(by clearing the checkbox):
-
On your homepage, annotations for
Titleare removed:
-
-
Continue to enable validations for each property of interest. On your homepage, each property is marked with a matching color - e.g. titles in yellow, links in green, etc.
-
Once you have enabled 1 or more property-specific validations, review each item of interest, and check for a failure or warning status:
Icon Status Description Failure 1 or more validations failed for this item. 
Warning 1 or more properties in this item might need fixing. 
Success All validations passed for this item. -
To see more information for each error, mouse over the status icon.
Mousing over the status icon will show all warnings (and errors) for that item.
An important caveat
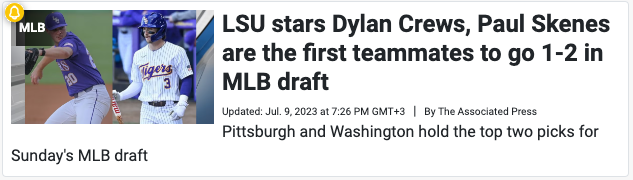
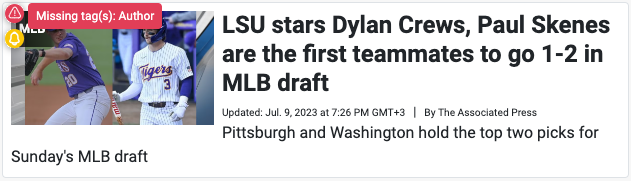
Note that a given item might not contain the selected property at all. If that is intentional, then simply ignore the error shown. The following example illustrates:
- In the property list, the user selects**
Author** (to run validations for items that do contain an author). - A given item (shown below) does not contain author text at all.
- The extension detects that there is** no
data-tb-author** attribute within that item, and flags an error:Missing tag(s): Author. - However, since this item is not supposed to contain an author at all, you can simply ignore the error and move on.

Validation rules
When validating your homepage, the Chrome extension applies the following rules:
TipThe rules below provide a valuable guideline for tagging your homepage.
| Severity | Description |
|---|---|
Error |
|
Error |
|
Warning |
|
Warning |
|
Warning |
Data attribute is assigned to an indirect parent (instead of the direct parent).Applies to: |
Error |
More than 1 |
Error |
More than 1 |
Error |
More than 1 |
Error |
More than 1 |
Error |
property-specific validation failed.Either the HTML element is present and was not tagged - i.e. an error.Or the HTML element itself is not present - e.g. an |
Error |
|
Error |
Item is nested within another item. |
Error |
Region is nested within another region. |
Error |
2 or more regions have the same name. |
Verify your integration
Once your integration is complete, reach out to your Taboola Newsroom Engagement Manager. Taboola will assist your team to verify that the integration is working smoothly.
Need a hand?
For specific guidance, at any stage of the integration, reach out to your Taboola Newsroom Engagement Manager.
Updated 4 months ago
