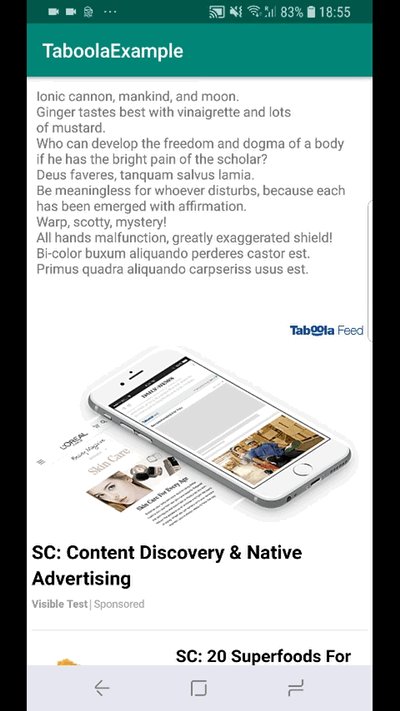
Feed via Native
DEPRECATION NOTICEOn March 31, 2025, Taboola will sunset SDK 2.
Before then, please make sure to migrate to SDK 4 for Android.
Have you gone through the instructions of Getting started?
- Make sure to complete the SDK installation before performing the procedures in the following article.
- Feed via Native supports Android API 14 and above
See our code examples!On our Github repository, you may find numerous code examples demonstrating the usage of our features.
Stuck? Confused? Use our Support Forum!If you need quick help in integrating Taboola SDK into your help, you can use our support forum. The forum is monitored continuously by Taboola Support and will respond within 24 business hours.
Step 1: Update the AndroidManifest.xml
In addition to the SDK installation update, add the following tag to any activity intended to show the TaboolaWidget. It is important to include the following attribute to avoid reloading the Taboola recommendations multiple times unnecessarily:
<activity
android:configChanges="orientation|screenSize|keyboardHidden">
</activity>Step 2: Import and declare TaboolaWidget
// Import TaboolaWidget
import com.taboola.android.TaboolaWidget;
// Declare a class member instance TaboolaWidget
private TaboolaWidget taboolaWidget;
Note!
- The
TaboolaWidgetobject is used to define both the Feed and the Widget. The integration is different.TaboolaWidgetsubclassWebViewbehaves just like any other standard Android view
Step 3: Initialize Taboola
Create a PublisherInfo object and init Taboola
PublisherInfo publisherInfo = new PublisherInfo(<MyPublisherId>);
Taboola.init(publisherInfo);publisherId- Your publisher ID as provided to you by Taboola account manager
Step 4: Displaying the TaboolaWidget
You can choose between adding the view using the layout XML or dynamically via the code
Using Layout XML
- Add
TaboolaWidgetto your layout XML file
<!-- Android SDK 2.2.2 and below: -->
<com.taboola.android.TaboolaWidget
android:id="@+id/taboola_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
taboola:publisher="<publisher-as-supplied-by-taboola>"
taboola:mode="<mode-as-supplied-by-taboola>"
taboola:placement="<placement-as-supplied-by-taboola>"
taboola:url="<public-web-url-which-reflects-the-current-content>"
taboola:page_type="<my-page-type>"
taboola:target_type="<my-target-type>"
/>
<!-- Android SDK 2.2.3 and above: -->
<com.taboola.android.TaboolaWidget
android:id="@+id/taboola_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
taboola:tb_publisher="<publisher-as-supplied-by-taboola>"
taboola:tb_mode="<mode-as-supplied-by-taboola>"
taboola:tb_placement="<placement-as-supplied-by-taboola>"
taboola:tb_url="<public-web-url-which-reflects-the-current-content>"
taboola:tb_page_type="<my-page-type>"
taboola:tb_target_type="<my-target-type>"
/>taboola:tb_mode- Your mode parameter as provided by your Taboola account managertaboola:tb_page_type- Your page type parameter as provided by your Taboola account managertaboola:tb_placement- Your placement parameter as provided by your Taboola account managertaboola:tb_publisher- Your publisher id parameter as provided by your Taboola account managertaboola:tb_target_type- Your target type parameter as provided by your Taboola account managertaboola:tb_url- The full URL of public web page which reflects the current screens content. If the view is used on other screens, please change this value using thesetPageUrlfunction as described below in "Dynamically into the code" section
- Add a reference to the view inside your code
// When using Activity
taboolaWidget = findViewById(R.id.taboola_view);
// When using Fragment
taboolaWidget = getView().findViewById(R.id.taboola_view);- Set the Feed height to be twice the size of the device screen
taboolaWidget.getLayoutParams().height = SdkDetailsHelper.getDisplayHeight(view.getContext()) * 2;- To show Taboola Feed, request the
fetchContent()function
taboolaWidget.fetchContent();
Important!
- To maintain good UX - please fetch content as soon as the screen loads and not when the user reaches the Taboola area on the screen
- When working with
ViewPager, Please fetch the widget content only when the next page is visible to the user. You can do it by using theViewPager.OnPageChangeListenerlistener
Code example:
//Import TaboolaWidget
import com.taboola.android.TaboolaWidget;
//Declare a class member instance TaboolaWidget
private TaboolaWidget taboolaWidget;
//Add a reference to the view inside your code
taboolaWidget = findViewById(R.id.taboola_view);
//Set the Feed height to be twice the size of the device screen
taboolaWidget.getLayoutParams().height = SdkDetailsHelper.getDisplayHeight(view.getContext()) * 2;
//Set the scrolling behavior
taboolaWidget.setInterceptScroll(true); // See step 3 below
//fetch content
taboolaWidget.fetchContent();Dynamically into the code
You can create TaboolaWidget in your code as early as possible in the app lifecycle.
- Your activity's
onCreate()method - Your fragmant's
onCreateView()method
- Create new Taboola instance
//In your Activity's OnCreate() or Fragment's OnCreateView(), create a new TaboolaWidget instance
taboolaWidget = new TaboolaWidget(<Context>);- Set the Feed height to be twice the size of the device screen
int height = SdkDetailsHelper.getDisplayHeight(taboolaWidget.getContext()) * 2;
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, height);
taboolaWidget.setLayoutParams(params);- Define your Taboola parameters
taboolaWidget.setPublisher("<publisher-as-supplied-by-taboola>")
.setMode("<mode-as-supplied-by-taboola>")
.setPlacement("<placement-as-supplied-by-taboola>")
.setPageUrl("<public-web-url-which-reflects-the-current-content>")
.setPageType("<my-page-type>")
.setTargetType("<my-target-type>")
.setPageId("<your-internal-id-for-the-current-page>");setPublisher- Your publisher parameter as provided by your Taboola account managersetMode- Your mode parameter as provided by your Taboola account managersetPlacement- Your placement parameter as provided by your Taboola account managersetPageUrl- The full URL of public web page which reflects the current screen's contentsetPageType- Your page type parameter as provided by your Taboola account managersetTargetType- Your target type parameter as provided by your Taboola account managersetPageId(optional) - An internal identification for the current screen's content. Pass this along the page URL to set the item ID as your internal ID
Missing Parameter ValuesIf you do not yet have production parameters, contact your Taboola account manager. For testing parameters see further down the page.
- Add
taboolaWidgetto your layout
//Add TaboolaWidget to your layout (This example assumes your parent layout is a FrameLayout with an arbitrary id parent_layout)
FrameLayout frameLayout = (FrameLayout) <Activity>.findViewById(R.id.parent_layout);
frameLayout.addView(taboolaWidget);- To show Taboola Feed, request the
fetchContent()function
taboolaWidget.fetchContent();
Important
- To maintain good UX - please fetch content as soon as the screen loads and not when the user reaches the Taboola area on the screen
- When working with
ViewPager, Please fetch the widget content only when the screen/fragment is visible to the user. Fetch the content using theViewPager.OnPageChangeListenerlistener
Code example:
//Import TaboolaWidget
import com.taboola.android.TaboolaWidget;
//Declare a class member instance TaboolaWidget
private TaboolaWidget taboolaWidget;
//In your Activity's OnCreate() or Fragment's OnCreateView(), create a new TaboolaWidget instance
taboolaWidget = new TaboolaWidget(<Context>);
//Assign LayoutParams to TaboolaWidget
int height = SdkDetailsHelper.getDisplayHeight(taboolaWidget.getContext()) * 2;
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, height);
taboolaWidget.setLayoutParams(params);
//Set the following parameters in your TaboolaWidget instance, before calling fetchContent()
taboolaWidget.setPublisher("<publisher-as-supplied-by-taboola>")
.setMode("<mode-as-supplied-by-taboola>")
.setPlacement("<placement-as-supplied-by-taboola>")
.setPageUrl("<public-web-url-which-reflects-the-current-content>")
.setPageType("<my-page-type>")
.setTargetType("<my-target-type>")
//Optional: sets an internal ID for the current page
.setPageId("<your-internal-id-for-the-current-page>");
//Add TaboolaWidget to your layout (This example assumes your parent layout is a FrameLayout with an arbitrary id parent_layout)
FrameLayout frameLayout = (FrameLayout) <Activity>.findViewById(R.id.parent_layout);
frameLayout.addView(taboolaWidget);
//Set the scrolling behavior
taboolaWidget.setInterceptScroll(true); // See step 3 below
//fetch content
taboolaWidget.fetchContent();
Important NoteFetch the widget content only when the screen/fragment is visible to the user. In case you are using
ViewPager, fetch the content using theViewPager.OnPageChangeListenerlistener.
Step 5: Set the scrolling behavior
Taboola Feed has a fixed size, usually in the bottom of the screen. When the user is scrolling down the screen, and the Feed is taking up the entire screen, the scrolling is switched from the app into Taboola Feed.
There are two ways of doing so:
- Handled by Taboola's SDK - The SDK will detect when the Feed is taking over the screen and will handover the scroll from the app into the Feed.
- Manually by the app - in case the app is implementing it own custom scrolling by listening to the native OS scroll listener.
Automatically handled by Taboola's SDK
Set the setInterceptScroll function to true in order to let Taboola's SDK to identify when it's the right moment to conduct the scroll switch from your app to Taboola's Feed
// To enable scroll switch between the ScrollView/RecyclerView and taboolaView (Feed)
taboolaWidget.setInterceptScroll(true);Manually by the publisher app
To manually hand over the scroll from the app into the Feed, you need to listen to the registerScrollToTopListener that notifies when the Feed is on the top of the screen and is scrolled up.
//Disable the automatic scrolling interception
taboolaWidget.setInterceptScroll(false);
// Register to the ScrollToTopListener
taboolaWidget.registerScrollToTopListener(new ScrollToTopListener() { @Override public void onTaboolaWidgetOnTop() { /
//Your Code..
} });
// When done, unregister from the ScrollToTopListener
taboolaWidget.unregisterScrollToTopListener();Step 6: Show the progress bar
A loading progress bar will show up when switching the scroll to the Taboola Feed. The progress bar will preserve a good UX for your users and smooth the experience when moving the scroll from your app into Taboola Feed.

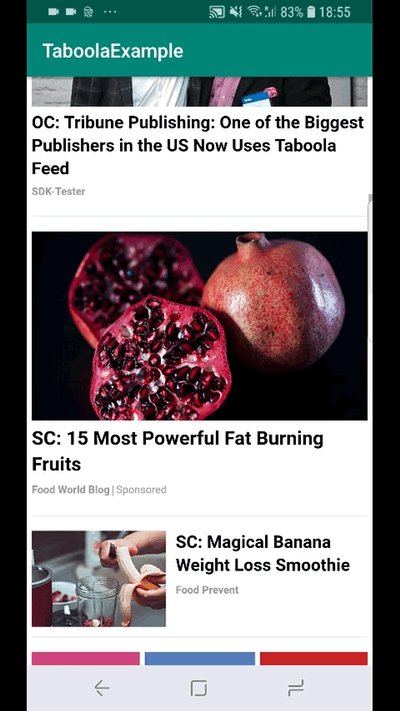
An example of the UI indicator (in red)
You can control the progress bar visibility and color by using the following functions:
setProgressBarDuration(2)- sets the progress bar duration in seconds, the default value is 0.7 secondssetProgressBarColor(Color.BLUE)- sets the color of the UI indicator, by default the value is dark blue (#4472c4). You can also pass the color HEX value by using theColor.parseColor("#1876D2")functionsetProgressBarEnabled(true)- Activate/deactivate the progress bar when the automatic scroll switch is enabled. The default value istrue
//Enable the automatic scrolling interception
taboolaWidget.setInterceptScroll(true);
//Progres sbar related settings
taboolaWidget.setProgressBarEnabled(true);
taboolaWidget.setProgressBarDuration(1); //Sets progressbar duration to 1 second
taboolaWidget.setProgressBarColor(Color.MAGENTA); //Sets progressbar color to MagentashowProgressBar()- shows the progress bar on the bottom of the screen, when you manually controlling the scroll switch
//Disable the automatic scrolling interception
taboolaWidget.setInterceptScroll(false);
// Progres sbar related settings
taboolaWidget.setProgressBarDuration(1); //Sets progressbar duration to 1 second
taboolaWidget.setProgressBarColor(Color.MAGENTA); //Sets progressbar color to Magenta
// Manualy scroll switch implementation:
// Register to the ScrollToTopListener
taboolaWidget.registerScrollToTopListener(new ScrollToTopListener() {
@Override public void onTaboolaWidgetOnTop() {
taboolaWidget.showProgressBar(); // Show progress bar
// .. your code } });
// When done, unregister from the ScrollToTopListener
taboolaWidget.unregisterScrollToTopListener();Step 7: Additional Integration Information (Optional)
Catching global notifications (broadcasts) from TaboolaWidget
Taboola fires app level broadcasts to notify registered objects within the app about certain events.
To catch those notifications, you can use the class com.taboola.android.globalNotifications.GlobalNotificationReceiver
- Create a new
GlobalNotificationReceiverobject in yourActivity/Fragment - In
onCreate()registerGloablNotificationReceiverusing the following code:
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mGlobalNotificationReceiver.registerNotificationsListener(this);
mGlobalNotificationReceiver.registerReceiver(getActivity());
}- Implement the interface
OnGlobalNotificationsListener. Make sure to include the methods:
public void taboolaDidReceiveAd(TaboolaWidget widget);
public void taboolaViewResized(TaboolaWidget widget, int height);
public void taboolaItemDidClick(TaboolaWidget widget);
public void taboolaDidFailAd(TaboolaWidget widget, String reason);- Starting from Android SDK 2.5.0 and above we added two tools regarding the
taboolaDidFailAdmethod;
detailedErrorCodes - a flag that activates an explained error reasons strings
- When set to true - the following strings are in use:
NO_ITEMS(no fill by Taboola),WRONG_PARAMS(wrong "tb_mode" was used),RESPONSE_ERROR,TIMEOUT(connectivity issue),UNKNOWN_ERROR, andINTERNAL_1 - When set to false (default) - unorganized and unmaintained error reasons strings are in use
autoCollapseOnError - a flag that can add the ability to handle the collapsing/hiding of TaboolaWidget in case of an error.
- When set to false - Only the
taboolaDidFailAdmethod will fire and the publisher handles the collapsing (recommended) - When set to true (default) - Taboola will handle the collapse in case of an error and the
taboolaDidFailAdis not fired
//when autoCollapseOnError=false, the publisher is handling the collapse of
//Taboola in case of an error
//when detailedErrorCodes=true an explained error reasons strings are in use
HashMap<String, String> extraProperties = new HashMap<>();
extraProperties.put("autoCollapseOnError", "false");
extraProperties.put("detailedErrorCodes", "true");
taboolaWidget.setExtraProperties(extraProperties);- Make sure you unregister the
GloablNotificationReceiverononDestroy()using this code:
@Override
public void onDestroy() {
super.onDestroy();
mGlobalNotificationReceiver.unregisterNotificationsListener();
mGlobalNotificationReceiver.unregisterReceiver(getActivity());
}Intercepting Organic Recommendation Clicks
The SDK enables app developers to change the default behavior when a user clicks on an organic item. For example, you might want to create a click-through or to override the default way of opening the organic recommended article which is opening the click using Chrome custom tab.
To intercept clicks, implement the interface com.taboola.android.listeners.TaboolaEventListener:
//TaboolaEventListener include the methods:
public boolean taboolaViewItemClickHandler(String url, boolean isOrganic);
public void taboolaViewResizeHandler(TaboolaWidget widget, int height);
//Example implementation: In the same Activity/Fragment as TaboolaWidget instance:
TaboolaEventListener taboolaEventListener = new TaboolaEventListener() {
@Override
public boolean taboolaViewItemClickHandler(String url, boolean isOrganic) {
//Code...
return false;
}
@Override
public void taboolaViewResizeHandler(TaboolaWidget taboolaWidget, int height) {
//Code...
}};
//Connect the event listener to your TaboolaWidget instance.
taboolaWidget.setTaboolaEventListener(taboolaEventListener);Event: taboolaViewItemClickHandler\ boolean taboolaViewItemClickHandler(String url, boolean isOrganic). This method is called every time a user clicks a Taboola Recommendation, immediately before it is sent to the Android OS for relevant action resolve. The return value of this method enables you to control further system behavior (after your own code executes).\ URL - the original click URL\ isOrganic - indicates whether the item clicked was organic Taboola recommendation content or not. Best practice is to suppress the default behavior for organic items and, instead, open the relevant screen in your app which shows that piece of content.\ Return value:
- Returning
false- the click's default behavior is aborted. The app should display the Taboola Recommendation content on its own (for example, using an in-app browser). - Returning
true- the click is a standard one and is sent to the Android OS for default behavior.
Example:
@Override
public boolean taboolaViewItemClickHandler(String url, boolean isOrganic) {
...
if (isOragnic){
...
showInAppContent(url);
return false;
}
return true;
}Horitzontal scrolling
Taboola Feed can work seamlessly with apps that uses horizontal navigation between screens. When Taboola Feed handles the scrolling (See Step 3 above) it is required to activate the following flag in order to intercept horizontal scrolling gestures and allow the screens navigation. By default this flag is turned off.
HashMap<String, String> optionalExtraProperties = new HashMap<>();
optionalExtraProperties.put("enableHorizontalScroll", "true");
taboolaWidget.setExtraProperties(optionalExtraProperties);Using more than one Taboola asset on the same screen
It is possible to add more than one Taboola asset on the same screen. For example, placing mid-article Widget together with below article Feed. When doing so it is important to avoid duplicate items on each asset
To do so, please make sure you do the following:
- Set the same
viewIdvalue for eachtaboolaWidgetobject before fetching content. TheviewIdvalue must be a string of digits. We recommend using the current epoch timestamp. In any case, theviewIdvalue can not exceed 19 digits. - Fetch the content for the second asset only after a response is received for the first asset. Please use the
GlobalNotificationReceiverto listen to render is done events
//Sets view ID value for the first item and fetch content
taboolaWidgetMiddleScreen.setViewId("12345");
taboolaWidgetMiddleScreen.fetchContent();
//Sets view ID value for the second item
taboolaBelowArticleFeed.setViewId("12345");
//Fetch content for the 2nd Taboola asset only after the completion of the 1st item
@Override
public void taboolaDidReceiveAd(TaboolaWidget taboolaWidget) {
Log.d(TAG, "taboolaDidReceiveAd() called with: taboolaWidget = [" + taboolaWidget + "]");
taboolaBelowArticleFeed.fetchContent();
}Step 8: Use the Testing publisher
To test the integration, you can use our Android SDK Integration Verifier special mode
In addition to that, you can use the following parameters for testing and development. Sponsored items are flagged with an SC: prefix in the title; organic items are flagged with an OC: prefix in the title.
Below article Feed | |
|---|---|
publisher | "sdk-tester-demo" |
placement | "Feed without video" |
PageUrl | |
PageType | "article" |
TargetType | "mix" |
mode | "thumbs-feed-01" |
Step 9: Try the Examples
You can find the entire code examples on our Github repository
For your convenience we listed some quick links for noticable examples:
Step 10: Submit APK for QA
When you have finished the integration, contact your account manager and send a debuggable version of your Android project. Set the project to allow SSL proxying.
You're done!
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing your account manager. For non official SLA support you can also check our discussion forum.
Updated 5 months ago
